
目次
そもそも「お問い合わせフォーム」はありますか?

お問い合わせページにもいろいろなタイプでユーザからの連絡を受ける手段がありますが、最もよく見かけるのが「お問い合わせフォーム」ですね。その他には「電話番号」が「メールアドレス」が記載されているだけのホームページも多く存在します。
あなたが実際に制作業者に意図して発注できるように、それぞれのメリット・デメリットをおさらいしておきましょう。
お問い合わせフォーム
最も一般的な連絡形態であり、ユーザにとっても最も優しい方法です。
メリット
- 入力項目を予め設置したり、必須にすることで運営側が欲しい情報を誘導することができる
- 営業時間に関係なく、ユーザのタイミングで連絡を残してもらえる
- 送信直後に自動返信メールを送信できるため、ユーザを誘導しやすい
デメリット
- 製作コストがかかる
電話番号
メリット
- スマホからの閲覧割合が多い場合、そのまま電話してもらえるメリットがある
- 年配の方やメールなどテキストを打つのが面倒なユーザに有効
デメリット
- 営業時間内に電話応対する必要がある(営業時間外に連絡を受け取ることができない)
- 03~などの固定電話ではなく、090~から始まる携帯番号の場合、掲載しておくだけでユーザからの信頼が薄れる
メールアドレス
メリット
- メールなので比較的幅広い方が使いやすい
デメリット
- メールアドレスを掲載しておくことで、スパムや営業メールが届きやすくなる
- 入力する項目や内容をユーザが考えなければならない
- お問い合わせフォームで代用できる
一見、ユーザにとっては全て設置しておくほうが良いだろうと思いがちですが、選択方法が多いことが迷わせてしまう原因にもなってしまいます。
メリット・デメリットからも分かるように、メールの連絡手段はお問い合わせフォームで代用できるので、お問い合わせフォームと、電話番号(固定電話)が最もオススメの組み合わせとなります。
もしメールアドレスなど掲載されている方は、お問い合わせフォームの設置を検討してみましょう。
ユーザの「ストレス軽減」に意識を傾けましょう
それでは、次にお問い合わせフォームの「項目」について深く考えたことはありますか?
名前、メールアドレス、電話番号などの基本的な項目の他に、住所、会社名や役職、年齢や性別まで、初めから全ての入力項目を設けてしまっていませんか?
これは最も多いダメな例です。
運営側は個人情報をたくさん取得しておきたいというのが本音ですが、ユーザにとってはそうではありません。ただ、単純に問い合わせをしたいだけの方にとって、住所や性別まで入力させなければいけない理由はありますか?ユーザ側にとってみれば、問い合わせするだけなのに、なぜ「住所などの個人情報まで入力しなければならないの?」と思うのが自然です。
興味のある項目や、アンケート的なものまで含めてしまっている企業のお問い合わせフォームもたくさんあります。しかし、他社のホームページの反応率は一般的には公開されていないので、どれも反応が薄いということは知られていません。
私は様々な企業のホームページ運営に携わってきましたが、間違いない事実であると思っています。
対外的にはしっかり作り込まれているように見えていますが、その期待とは裏腹に、ほとんど反応の無いフォームが多数派を占めているのです。
では、弊社ホームページの「お問い合わせフォーム」はどうしたら良いのですか?
それではあなたの会社やサービスの「お問い合わせフォーム」に項目が多すぎるのであればどのように改善したら良いのでしょうか?
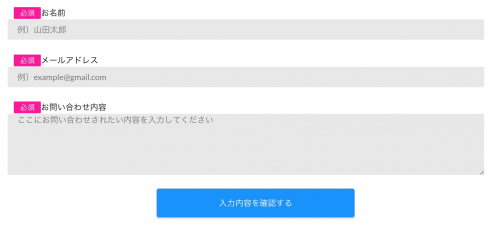
それは既にお気づきかもしれませんが、「極限までシンプルに」すべきなのです。
すると、あなたからはこう聞こえてきそうです…
「シンプルにするのはいいけど、住所や性別など他の情報も必要なんだけど?」
もちろん、カタログなど資料請求を要するのであれば「住所」が必要ですし、問い合わせに回答する必要があるのであれば「電話番号」などもあったほうが良いというのは理解できます。
しかし、初見ですべてのデータを入力してもらうにはユーザにとっては非常に面倒かつ、個人情報漏洩のリスクなど懸念してしまうために心理的ストレスが発生してしまいます。
ということは、ユーザも心理的ストレスを軽減しつつ、運営側も取得したい情報を獲得できればお問い合わせフォームの目的は達成される訳です。
だとすれば、入り口は「極限までシンプルに」しつつ、その次に必要な項目を入力してもらうように、2段階制にできないか検討するようにしてみましょう。
改善前
1段階で完結
- 名前
- メールアドレス
- 電話番号
- 住所
- 性別
- 会社名
- 役職
- お問い合わせ内容
改善後
1段階目
- 名前
- メールアドレス
- お問い合わせ内容
2段階目
- 名前
- メールアドレス
- 電話番号
- 住所
- 性別
- 会社名
- 役職
2段階制については準備する内容が複雑で大変なように見えますが、1段階目の問い合わせ完了後に、取得したメールアドレス宛に2段階目の項目を直接メールしていただくのも有効です。可能であれば、全てフォーム化してしまったほうが良いですが、予算をあまり取れない場合にも2段階制のメリットも享受することができます。
お問い合わせフォームはホームページに来てもらったユーザを見込客に変えていく装置です。また、ホームページの最大の役割でもあります。
ですから、あなたのホームページにもし反応がないのであれば、お問い合わせページの内容を改善できないか、今日の記事を参考にあなたとホームページを照らし合わせて見てくださいね。

簡単に言えば、あなたも物理の授業で習ったであろう「慣性の法則」です。一度動き出したものは、動き出した方向に継続して動き続けるという法則ですね。
つまり、ユーザが一度「問い合わせた」動きは、問い合わせに「答え続けてくれるであろう」という法則性を前提にした改善方法なのです。
この法則を知らないで運営している企業が圧倒的に多いので、もしあなたのホームページに改善の余地があるのであれば、すぐに対応していただくことをオススメします!
あなたのホームページにお問い合わせが殺到することを願っています^_^
















ホームページに反応が理由は様々あるのですが、その中でもお問い合わせページは、一般的なホームページであれば大体存在していて、かつノウハウを知っているだけで改善できるものがあります。
しかし、実情は運営側の意向ばかりが反映されていて、非常に身勝手な作りになってしまっているお問い合わせフォームが多いのが現状です。
もし、あなたのホームページからお問い合わせが来ないのであれば、参考に改善してみてください。