
ホームページの更新が思うようにできない・・・
これは私のお客さんからよく聞く言葉です。他社にホームページを作ってもらったものの、毎月の更新手数料を払っているにも関わらず、更新を依頼してもスムーズに対応してくれないと言うのです。それであれば、いっそ自分で更新できたほうがどんなに楽なのだろうか…と日々思うと、愚痴をこぼしてくるお客様が多数いらっしゃいます。
実はこの問題はホームページの運用に関することで、最も多い悩みの1つです。それではこの問題を放っておくとどうなるのでしょうか?少し考えてみましょう。
更新が止まるとGoogleから嫌われます。Googleから嫌われると検索順位が落ちます。検索順位が落ちると当然ホームページにお客さんが来てくれなくなります。また、新商品や、季節商品のアップも遅れてしまいますので、ビジネス全体が滞る大きな要因となってしまいます。
このようにして数百万円もかけてホームページを作ったにもかかわらず、結果ほったらかしになってしまい、効果が出ないサイトをダラダラと運営している企業はあなたがイメージするよりも想像以上に多いのです。実際、ホームページの更新でよくあるのは、「リンク修正」や「テキスト修正」、また「バナー」や「商品画像」など画像の切り替え作業がほとんどです。このぐらいの作業であれば業者に依頼せずとも、自分で更新することができるようになります。
自分が思い立ったときにすぐ更新でき、かつ無料でできるのであればこんなに良いことはないですよね!しかも、覚えれば今後ずっと使えるスキルになるわけです。転職しても、起業しても、たとえ入院してしまったとしても、パソコンさえあれば活用できるスキルを1週間程度で習得できるのであれば、こんなにお得なことはありません。これからの時代に必要とされるスキルでもあるので、私は友人にいつもオススメしています。
どれも基本中の基本であり、基礎です。
これからご紹介していく内容はどれも基礎スキルになります。今後、ホームページ上に様々な表現や仕組みなど取り入れていこうというのであれば、前提知識として必要なものばかりです。基礎知識がなければ応用も当然効かないのは、もはや原理原則ですよね。
この基礎は駆け出しのウェブデザイナーが覚えることばかりですので、知識として身に付けておくと半分プロっぽくもなれます(笑)プログラミングのような細かいものも出てきますが、拒否反応を示さずに、まずは落ち着いて概要を把握することに努めましょう。細かい文字が画面上にぶわ〜っとでてくるだけで拒否反応を示すかたは非常に多いですが、簡単なルールを覚えてしまえばこっちのもんです。学んでいると必ず「分かるっ」て感覚が訪れます。それさえ掴めばあとは習得したも同然です!
最低限の4つのスキル
HTML

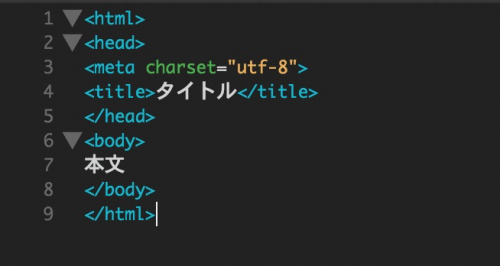
「HTML(エイチ・ティー・エム・エル)」と読みます。どこかで聞いたことがある方も多いのではないでしょうか?
そもそもホームページは「HTML」と次項で出てくる「CSS」というプログラムが書かれたデータを、Webサーバ上にアップ することでホームページとして公開できるのです。
では「HTML」とはなにかをシンプルに説明すると「骨組み」という説明がしっくりきます。対して「CSS」は「色付け」の役割をになっています。分かりやすく「家」で例えるのであれば、「基礎、柱、梁」がHTMLにあたり、「壁紙、外壁、フローリング」など目に見える装飾がCSSにあたります。
つまりHTMLでホームページの構造を作った後に、CSSで色付けや装飾を施していくのです。
と、言葉で説明しただけでは中々イメージもつかないと思いますので、私オススメの「ドットインストール(HTML入門 (全15回))」というサイトが分かりやすく動画形式で解説されています。1時間もあれば全体像を把握でき、かつHTMLのルールが分かるようになりますのでぜひチャレンジしてみてください。
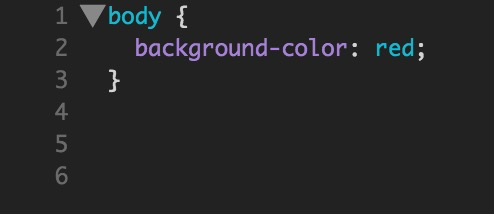
CSS

すでにHTMLのところで説明させていただきましたが、CSSとは装飾を施すプログラミング言語です。
実は、ホームページの色付けや、テキストの大きさ、配置の位置、左寄せや右寄せなどそういったものを自在にコントロールできるようになります。最近ではCSS3といって、画像が動いたり、ふわっと浮き上がってきたりと、リッチな表現ができるようになってきていますのでより表現の幅が広がってきました。
昔は画像を使わなければ出来なかった表現も、現在ではCSSだけで表現ができてしまったりするので、プロの間ではこのCSSだけで表現をすることが技術力の有無を判断する一つの尺度となっています。また、amazonやZOZOTOWNなど売り上げを年々劇的に上げているサイトは、このCSSを使って通信容量を削減することに腐心しています。というのも、画像を使うと通信容量がCSSに比べて膨大に大きくなってしまうので、サイトを表示するまでに1秒2秒と接続時間が変わってきてしまうのです。通信容量とはいわゆる「パケット」と言われるやつですね。
たかが1秒、2秒で何が変わるんだ? と思う方も多いことでしょう。しかし、有名な話でアマゾンが2007年に発表した調査結果では、0.1秒アクセスが遅くなるだけ売上が1%も減少したというのです。もう一度繰り返しますが、1秒、2秒ではなく、たかが0.1秒ですよ^^;
これは人間が感じる感覚以上に売上への影響が大きいことが証明されてしまった結果です。通販サイトを運営してる方は、画像部分はできるだけCSSで表現できないか今一度確認していただければ、それだけで売上が上がることは容易に想像できるのです。
ちなみにCSSも下記の「ドットインストール(CSS入門 (全17回))」から詳細を学ぶ事ができますので、ご自身で勉強するか社員の方に勉強させてみてはいかがでしょうか?
画像編集

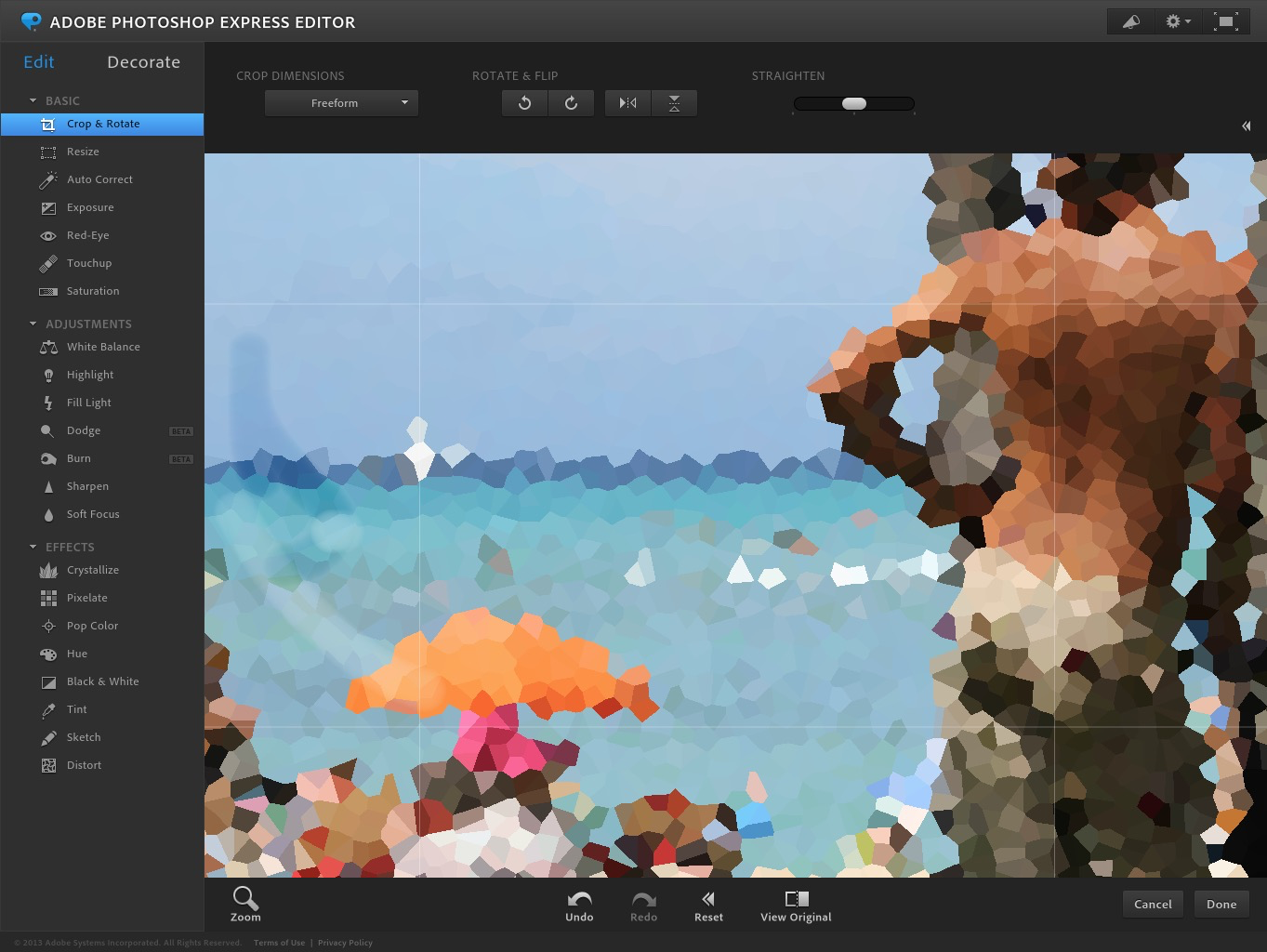
ホームページでは画像を作成できるスキルというのは欠かせません。プロはどのようなツールを使っているのかというと代表的なのはPhotoshopでしょう。数年前までは何十万円もする非常に効果な画像編集ツールでしたが、最新版の「Photoshop CC」では月額980円〜という価格で使用できるようになりました。しかし、素人には機能が多すぎてよくわからないという声が多いのも事実です。
そんな方のために私がオススメしているのは、無料かつブラウザ上で動作する「Photoshop Express Editor」です。本家Photoshopのなかでよく使われる代表的な機能に絞って、入門用として使われている画像編集ツールです。現在、日本語にはまだ対応していないようですが、直感的に使用できるようにデザインされていますのでぜひ一度使ってみてください。
以前、私のお客様で画像作成は「エクセル」で行っているという猛者もいらっしゃいました(笑)しかし、ホームページの運営には成功されていて、もしかしたら未だにエクセルで作成されているかもしれません。。。要はホームページに来てもらうユーザに ”伝える” ことができれば、画像作成には何のツールを使ってもかまいません。とりあえず、まず作ってアップするというのが再優先事項であることは決して忘れないでくださいね。
FTP

「FTP(エフ・ティー・ピー)」はよく分からないと言われる代表的な単語の一つです(笑)「File Transfer Protcol」の略で直訳すると、「ファイル転送の決まりごと」とでも言うのでしょうか。ホームページは、HTMLファイル、CSSファイル、画像を作って、Webサーバにアップすることで公開できるようになります。一般的にWebサーバというのは馴染みは薄いと思いますが、これは分かりやすく言うと一般的にはレンタルサーバのことを意味します。契約したレンタルサーバに、HTMLファイルらをアップするときにサーバに接続する必要があります。そのことを「FTP」といいます。「FTPでサーバにアップしてー」とか、「FTPが接続できないー」とかいうふうに使います。
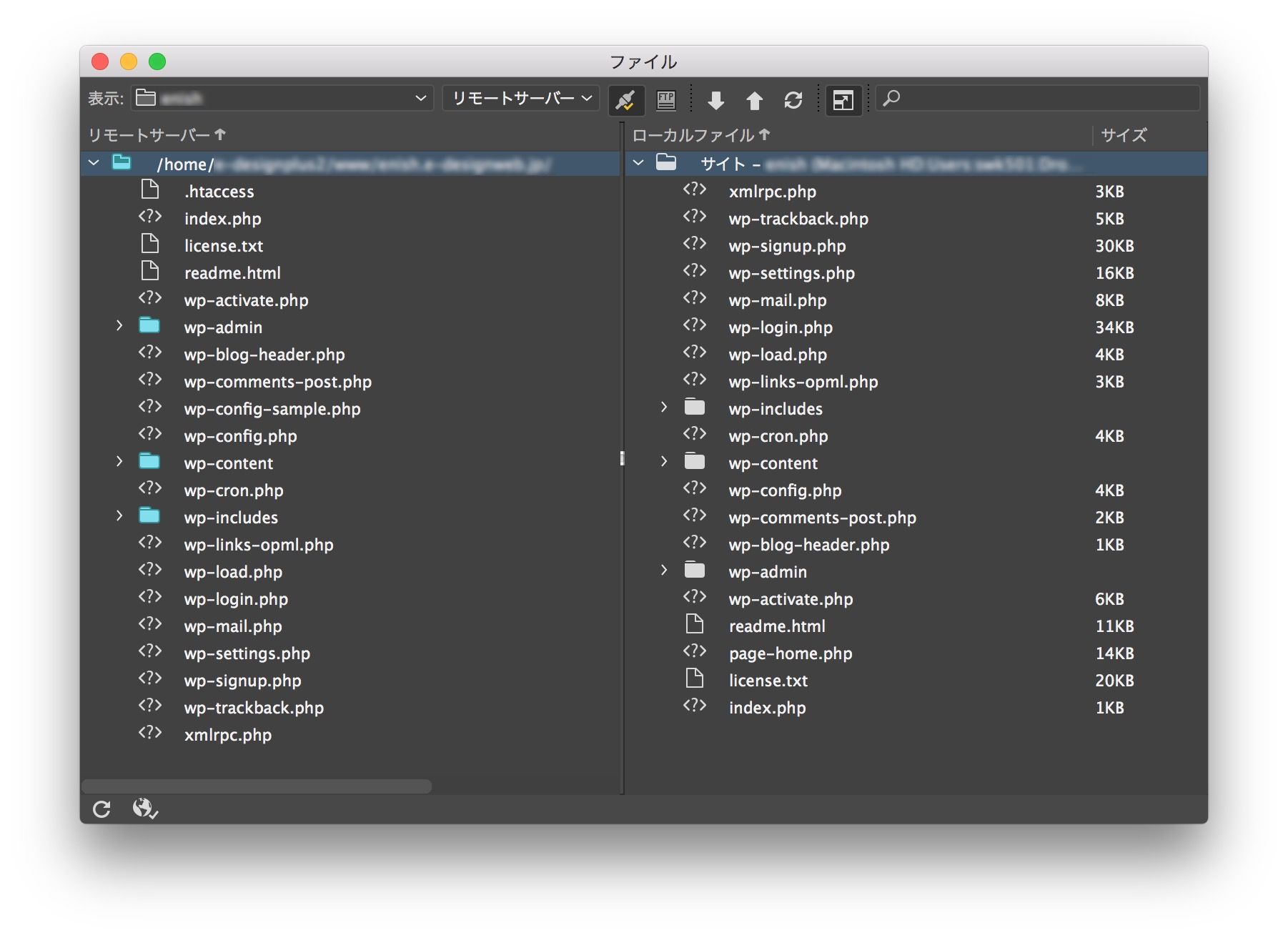
基本的には、サーバのIPアドレス、ユーザ名、パスワードの3つの情報があれば、任意のサーバに接続できます。このFTPするためのFTPツールはホームページ作成ソフトや、アプリケーション単体でも販売されていたりします。単体のアプリケーションではWindowsではあれば「FFFTP」、Macであれば「Cyberduck」などが有名です。
サーバに接続したあとは、みなさん同じみのツリー構造になっていますので、そこにHTMLファイルなどのデータをアップすればホームページとして公開できるわけです。
そのため、このFTPツールの使い方を覚えれば、自由自在にWebサーバ上のデータを操作することができるようになるのです。逆にこのFTPを理解しなければ、だれか理解している人にいちいちお願いしなければなりません。ですから、このFTPツールの使い方も必ず習得しておきましょう。

以上、『ど素人』がホームページを更新できるようになる基本スキルということで、最低限必要な4つのスキルをご紹介しました。これだけを理解していれば本当にほとんどの作業は自分でできるようになります。今後、インターネット上でなにか営業活動をしていくのであれば、何がなんでも理解しておくようにしてください。本当に超基本スキルですからマストです。
都度、時間とお金がかかるようであれば、本来目的の営業活動が滞るわけです。私の経験上、みなさん挫折するポイントでもあります。ということはこのスキルを覚えておくだけで、ライバルより優位に展開できるようになるということです。自分で覚えるか、社員やスタッフの方に覚えてもらうなどして、少しでもスピーディーにホームページを自社で更新できるようになれれば私も嬉しいですね!















今回は『ど素人』がホームページを更新できるようになる基本スキルということでお届けしていきますが、まず何故タイトルに『ど素人』とつけたのでしょうか? ホームページを制作会社から納品してもらった後にいよいよ行進していかなければならないわけですが、実際に運用が始まるとあれも変えたいこれも変えたいといろいろ要望が出てくることが多くなってきます。
リンク変更やテキスト修正など簡単な更新ぐらいであれば、スピーディーに自分で直接できないのかとよく相談されます。
しかし、WordPressなどの更新ツールを入れていない限り、何も知らない素人がホームページを更新するのはほぼ不可能です。しかし、数日努力して基本的なスキルを一度覚えてしまえば、簡単なものはすぐに自分だけでできるようになるのです。
では一体何を覚えればいいのか?
更新するために必要な、最低限必要な基本スキルだけを厳選してお伝えしたいとおもいます。あなたがもし、ホームページの更新に必要なスキルを今持っていないのであれば、この記事を読んで本当に必要なスキルだけを習得するように努めてください。そうすれは1週間ほどで必ず更新出来るようになるでしょう。それではご覧ください!